Provide text description (alternative text, or alt text) for every visual element in your eLearning resource which adds meaning, or allows the learner to navigate.
How do I comply?
- Provide alt text for all images which add meaning to the eLearning resource.
- Provide alt text for complex images such as charts, graphs, diagrams and illustrations.
- Provide alt text for any images in the resource which are functional i.e. behave like a button or a link. Make sure the alt text explains the function of the image i.e. what happens if it is selected, e.g. ‘Search’ instead of ‘Magnifying glass icon’.
- Provide alt text for navigation controls which are not automatically recognised by a screen reader. Many authoring tools provide navigation controls with this functionality built in, but you may need to test the output with a screen reader to check this. Normally you only need to add alt text for navigation controls if you add them manually.
- Provide alt text for embedded multimedia assets e.g. audio tracks or videos. This is so that when a screen reader gets to the asset (before it starts playing), it tells the screen reader user that there is an audio track or video on the page. Many authoring tools provide multimedia assets with this functionality built in, but you may need to test the output with a screen reader to check this.
- Stop a screen reader from reading alt text for images which do not add meaning to the eLearning resource e.g. if they are used only for decoration or for spacing.
- If any input fields have a CAPTCHA feature, provide an alternative which is not based on visual recognition, e.g. an audio version.
Why?
Learners who benefit from alt text include:
- People who are blind and use screen readers to read out the alt text.
- People who are deafblind and use a refreshable braille display which converts the alt text to braille.
- People who have low vision and use a screen magnifier. They may find it easier to use a screen reader to read out the alt text, rather than trying to interpret an image which they can only see part of at a time.
- People who have cognitive impairments and find it easier to access information using a screen reader, rather than reading the content.
- People with temporary visual impairments e.g. someone who is recovering from eye laser surgery.
- People affected by situational impairments e.g. someone who has a slow internet connection which takes a long time to download images.
eLaHub examples
1. Add alt text to an image
Add alt text to any image which adds meaning to your learning resource. The following is a great example because the Alt Text field is mandatory. There is also an information icon showing that more information about alt text is available.

CourseArc add alt text
2. Add alt text to a complex image
Add alt text to any image which contains complex information. The alt text needs to explain whatever key points you want the learner to understand by using the image, chart, map or diagram etc. If your authoring tool has a character limit for alt text, e.g. Lectora, you can add the alt text to a text box on the page and then hide it from sighted learners. Alternatively you can add the description on another page and then add a trigger which links to this page.
CourseArc and NVDA
Alt text added to explain a bar chart
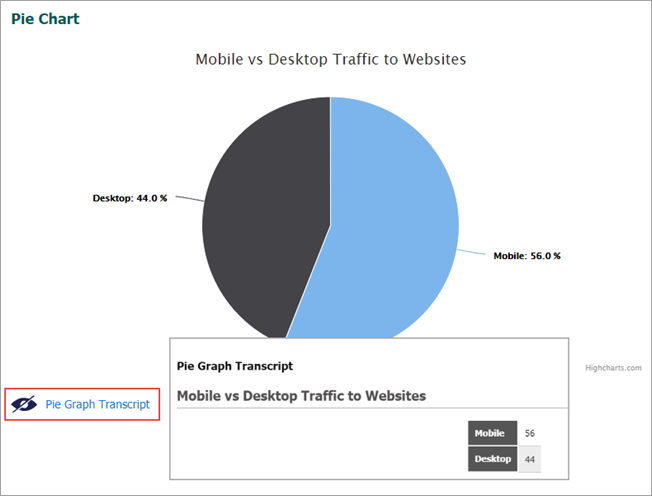
Some authoring tools will help you to add alt text to complex images. For example, when you create a graph in CourseArc, the data you enter to create the graph is automatically added as a transcript. This transcript then acts as the alt text which explains the graph for someone who cannot see it.

CourseArc
Automatically generated alt text for complex image
3. Add alt text to navigation controls
If you use inbuilt navigation controls e.g. forward and back buttons, they will normally have alt text automatically. If your authoring tool allows you to add customised navigation controls, however, you need to add your own alt text to these controls. If you use pre-built controls e.g. buttons you need to check with a screen reader to find out what will be read. In our experience, we have had issues adding alt text to some pre-built buttons with states e.g. in Storyline. There is a work around for this, but we tend to avoid any problems by only adding our own custom built buttons.
Storyline and JAWS
Alt text for navigation controls
4. Remove alt text from a decorative image
You need to stop a screen reader recognising, or reading any alt text for images which do not add any meaning. This is because they will be distracting for screen reader users. How to do this will vary depending on the authoring tool you are using.

Lectora
Remove alt text
How can I test?
- Use a screen reader to read all of the content in your eLearning resource. Check that the alt text allows you to have an equivalent learning experience to a sighted learner.
- Check that you haven’t forgotten to stop the screen reader from reading the description, or file name of any images which are only used for decoration, spacing etc.
Further information
Useful links
Screen Readers
There are many screen readers available. These are our preferred options for testing:
- JAWS screen reader
WebAIM: Using JAWS to Evaluate Web Accessibility
Deque University: JAWS keyboard shortcuts
You have to pay for a full licence for this software but you can test using the 40-minute demo mode for non commercial purposes. - NVDA screen reader
WebAIM: Using NVDA to Evaluate Web Accessibility
Deque University: NVDA keyboard shortcuts
This is a free and open source screen reader which is rapidly becoming on of the most popular screen readers available.
Alt text
- Poet Training Tool
Provides best practice guidelines and exercises that will help you grow your skills in writing effective alt text. This resource is particularly useful if you work in the education field. - WebAIM: Alt text guidance
Good detailed guidance with practical examples. - Diagram Center: Image description guidelines
Useful guidelines and examples.
WCAG information
| Category | Perceivable |
| Guideline | 1.1 Text alternatives Provide text alternatives for any non-text content |
| WCAG link | 1.1.1 Non-text Content (Level A) |
| WCAG text | All non-text content that is presented to the user has a text alternative that serves the equivalent purpose. |
Copyright © [2020] World Wide Web Consortium, (MIT, ERCIM, Keio, Beihang)
Fully meet 1.1.1 Non-text Content
We only give a summary of the Level A standards on our site. Find out how to fully meet this standard in our book Designing Accessible Learning Content.



Recent Comments